- script2024년 08월 01일
- chantleman
- 작성자
- 2024.08.01.:40
script 태그는 body 끝태그 전에 위치
함수 기본 형태
function 함수명(){ }<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form action="test.jsp" method="get"> 이름 <input value="홍길동" name="erum"> <br> 별명 <input name="alias"> <input type="button" value="버튼" onclick="btn()"> </form> <script> function btn(){ alert("ㅎㅇ"); } </script> </body> </html>함수 만들고
body에서 버튼 클릭했을 때 (onclick) 함수 실행하도록 함

alert된 것 확인
아무것도 없을 때 버튼 누르면 아무것도 실행 x
document.getElement ~~을 사용해서 대상에 접근
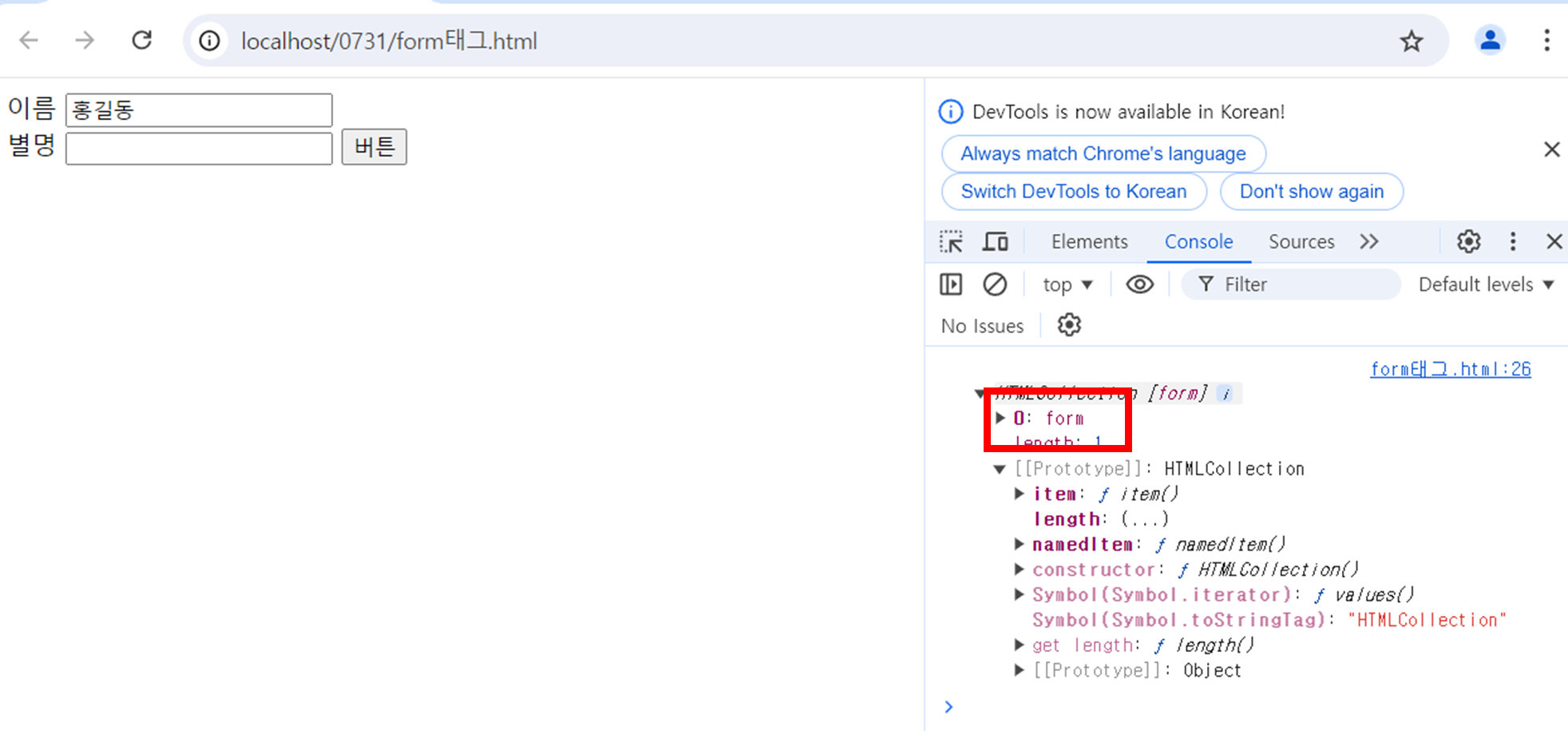
function btn(){ console.log(document.getElementsByTagName('form')); }form이라는 요소에 접근
버튼 클릭하면 콘솔에 요소가 뜨는데


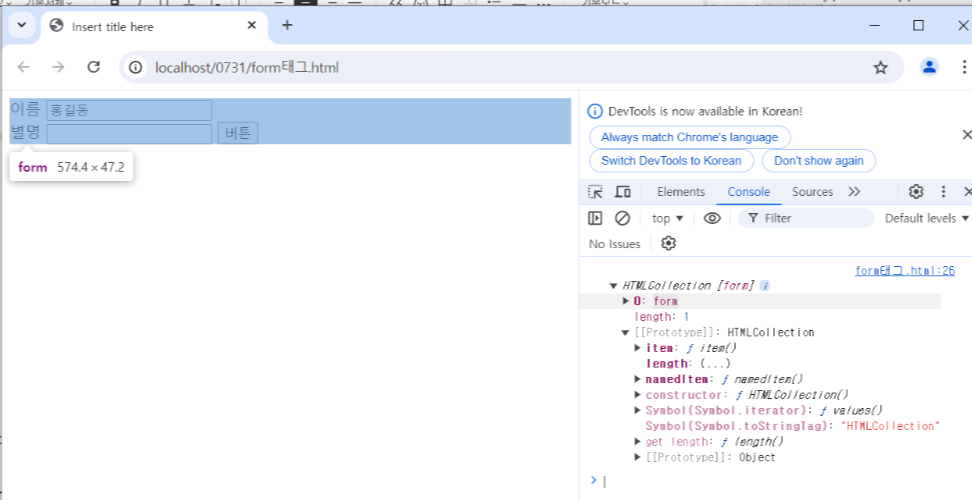
form에 마우스 갖다대면 form요소가 표시됨
submit() 함수를 활용하여 값 출력
elements(복수형태) 라서 값을 배열의 형태로 전달해줌
따라서 배열의 형태로 만들어야됨
function btn(){ document.getElementsByTagName('form')[0].submit(); }
버튼 클릭하면

잘 출력된 것 확인
변수선언
변수키워드 변수명 = 값;<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="button" value="클릭" id="id_btn" name="nm_btn" onclick="fnc()"> <script> function fnc(){ var v_input = document.getElementsByTagName('input')[0]; console.log(v_input["type"]); console.log(v_input["id"]); console.log(v_input.name); console.log(v_input.value); console.log(v_input.onclick); } </script> </body> </html>변수.속성해도 되지만
변수["속성"]으로 해도 정보 나옴
F12 누르고 버튼 클릭하면

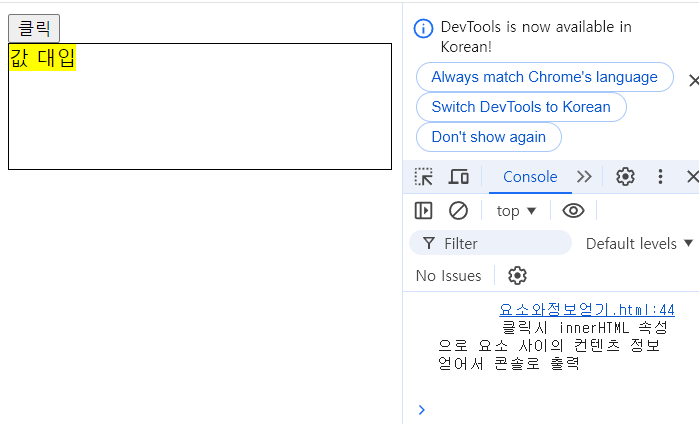
<div onclick="f_div()"> 클릭시 innerHTML 속성으로 요소 사이의 컨텐츠 정보 얻어서 콘솔로 출력 </div>function f_div(){ var v_div=document.getElementsByTagName('div')[0]; console.log(v_div.innerHTML); //대상이 되는 div요소의 내부정보를 get v_div.innerHTML = "abc"; //대상이 되는 div요소 내부공간에 값 set v_div.innerHTML="<mark>값 대입</mark>"; }

mark태그로 하이라이트 적용
콘솔에 콘텐츠 출력
v_div.innerHTML = "abc"; v_div.innerHTML+="<mark>값 대입</mark>";
+= 사용하여 한번에 출력도 가능
<div id="d1"> 맛있는거 <br> <input type="checkbox" name="chk" value="떡볶이" checked>떡볶이 <input type="checkbox" name="chk" value="김밥">김밥 <input type="checkbox" name="chk" value="마라탕">마라탕 <input type="checkbox" name="chk" value="만두">만두 <input type="checkbox" name="chk" value="곱창">곱창 <input type="checkbox" name="chk" value="빙수">빙수 </div><script> function f_chk(){ var inputs = document.querySelectorAll('#d1 input'); } </script>id가 d1인 태그안에 있는 input만 적용
getElementsByTagName()은 선택자 부분을 해석하지 못함
728x90'js' 카테고리의 다른 글
css (0) 2024.08.02 선택 값 출력(getElement~, querySelector) (1) 2024.08.02 데이터 전달, post, get (0) 2024.08.01 html form 양식 (0) 2024.07.31 html 태그 (0) 2024.07.29 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)