- html 태그2024년 07월 29일
- chantleman
- 작성자
- 2024.07.29.:43
<span>, <div>
<span> : 인라인 컨테이너
자체적으로 특별한 의미 없음 (장식용 태그)
스타일을 적용하기 위한 css선택자로 사용하거나
html 속성을 적용하기 위한 범위를 나타내기 위해 주로 사용되거나
자바스크립트에서 특정 부분을 선택하거나 조작하는데 사용
크기 지정 불가(width, height) -> display 속성으로 블록처리 해주면 크기 조절 가능(display:inline-block;)
margin 속성은 좌우 여백만 가능(padding은 모두 사용가능)
<div> : 레이아웃을 만들거나 콘텐츠를 나누는 컨테이너
span과 마찬가지로 자체적으로 특별한 의미 없음
div는 레이아웃을 구성하거나 그룹화된 콘텐츠에 스타일을 적용하기 위한 컨테이너
span은 단순 텍스트나 텍스트에 관련된 구문 컨텐츠에 스타일 적용하기 위한 컨테이너
<pre>
바아 ㅏ보 <pre>바아 ㅏ보</pre>
공백을 여러번 줘도 결과 출력된 걸 보면 공백 하나만 적용되지만,
<pre>를 사용하면 정해진 서식대로 결과가 표현
<br>, <p>
<br> : 개행 태그
<p> : 단락 태그
p태그는 앞뒤로 공백줄을 가짐
hi <br> 하이 <p>안녕</p>
공백
< <
> >
" "
' ´& &
( (
) )
- -참고)
ASCII table - Table of ASCII codes, characters and symbols
A complete list of all ASCII codes, characters, symbols and signs included in the 7-bit ASCII table and the extended ASCII table according to the Windows-1252 character set, which is a superset of ISO 8859-1 in terms of printable characters.
www.ascii-code.com
<hr> : 줄태그
<h1>~<h6> : 제목 정의 태그
숫자가 커질수록 크기 작아짐
<mark>: 하이라이트 태그
<i>, <em>, <b>, <strong>
<i> : 이태리체
<b> : 볼드체
- b와 i 태그는 다른 모든 태그가 적절하지 않을 때만 사용
강조해야할때는 strong과 em태그 사용
<em> : 이태리체 강조
<strong> : 볼드체 강조
- strong은 볼드로 표현할 뿐더러 웹접근성 기능까지 갖고있음
(텍스트를 좀 더 강조할 때 strong)
일반적인 태그보다는 css로 하는 것 권장하지만
strong, em태그는 css보다 기능이 더 있기 때문에 쓸 줄 알아야함
리스트 태그(ul, ol, dl)에는 자식 태그(li, dt, dd)가 있음
<ul>, <ol>, <dl>, <li>, <dt>, <dd>
<ul>: 순서없는 리스트 (Unorder List)
<ul> <li> 오렌지 </li> <li> 키위 </li> <li> 사과 </li> <li> 포도 </li> <li> 바나나 </li> </ul>
<ol>: 순서있는 리스트 (Order List)
<ol> <li>바나나</li> <li>딸기</li> <li>사과</li> </ol>
<dl>: 목록 정의 리스트 (Definition List)
<dl> <dt>제목1</dt> <dd>내용1</dd> <dt>제목2</dt> <dd>내용2</dd> </dl>
dl태그는 자식 태그로 dt, dd가 있음
<a>, <img>, <iframe>
<a> : 링크 태그
<a href="URL" target ="_self" > a태그 </a>target 속성
- _self : 기본값 현재 창/ 탭에서 문서 표시
- _blank : 새로운 창/탭에서 문서를 표시
- _parent : 상위 프레임에서 문서 표시
- _top : 현재 창/탭의 본문에서 문서 표시하며, 본문 이하 모든 프레임은 사라짐
<a href="//www.naver.com" target="_blank">네이버로 이동</a> <br> <a href="list.html" target="_self"> list </a> <br> <a href="생각하게되.jpg" target="_top" > 생각하게되 </a>href에는 url, html 파일, 사진 등 다 가능
<style> : css 태그
style태그는 head태그 안에서만 지정 가능하고
head태그 안에 어디든 가능하지만 meta 태그 밑에서만 가능
meta태그는 head태그 바로 밑에 사용
<img> : 이미지 태그
src, alt 속성은 반드시 적기(src는 필수, alt는 옵션이지만 적는 것 권장)
<img src="한번더.jpg" alt="한번더반하게되">
src에 이미지 설정 후 출력

이미지 표현 불가시 ( src에 안넣었을 때 )
alt (대체텍스트)속성이 나온 것을 확인
<img src="한번더.jpg" style = "width:200; height:150" alt="한번더반하게되">이렇게 인라인 css방식으로 요소 내부에 스타일 설정해도 되지만, css에서 따로 적용하는 것을 권장함 (head태그안에 style태그에서 스타일 적용)
인라인 방식이 우선순위가 가장 높기때문에
만약 인라인과 스타일태그 둘 다 사용하게 되면 인라인 방식이 적용됨
우선순위
!important
inline
id
class
html 태그
dom
이미지 파일 경로 지정하기
/ : 현재 프로젝트에서의 가장 상위 디렉토리(root)를 가리킴
./ : 현재 위치를 가리킴
../ : 현재 위치로부터 상위를 가리킴
- 상대경로 : 현재 문서의 위치를 기준으로 경로를 지정하는 방식
- 절대경로 : 웹 페이지나 파일이 갖고 있는 고유한 경로
(웹을 경유하므로 로컬 위치의 정보는 보안상 접근 불가. 웹에서 로컬폴더로 접근 불가)
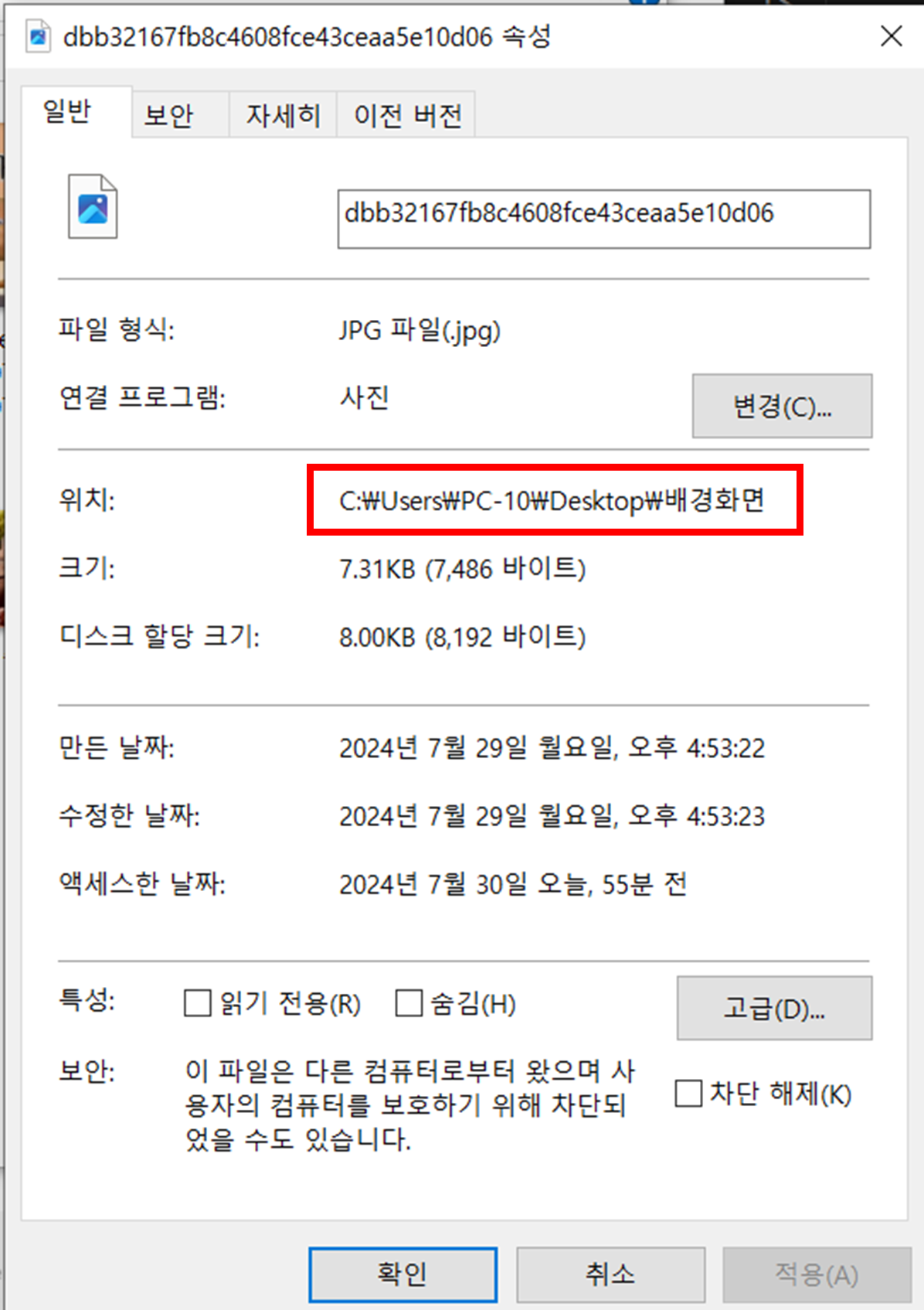
사진파일 우클릭 - 속성- 위치에 있는 경로가 절대경로

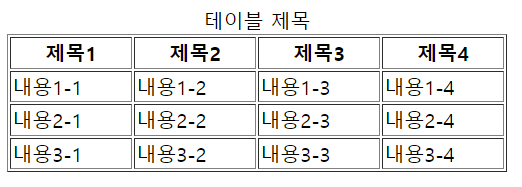
<img src="../../images/한번더.jpg"> <img src="/vscode/images/한번더.jpg"> <img src="/vscode/0730/img/희망.jpeg" class="h"> <img src="C:\Users\PC-10\Desktop\배경화면" alt="절대경로는 표현 불가">
절대경로로 표시한 것은 이미지 안나옴
<img src="https://dimg.donga.com/wps/SPORTS/IMAGE/2022/03/02/112109229.1.jpg">
인터넷상에 존재하는 웹 이미지 표현도 가능
테이블
<tr>, <td>, <th>
<tr> : 행 태그
<td> : 데이터 표현
<th> : 헤더 태그. 헤더(열의 제목)이 있는 경우
- <th>태그는 bold와 align:center의 값을 가짐
<caption> : 테이블 제목 태그
※ 인라인 스타일방식은 권장하지 않지만, 테이블의 border는 예외 (내부 css이용하는 것보다 효율적이기때문)
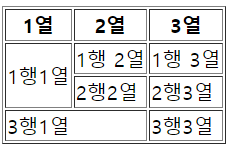
<table border="1"> <caption>테이블 제목</caption> <tr> <th>제목1</th> <th>제목2</th> <th>제목3</th> <th>제목4</th> </tr> <tr> <td>내용1-1</td> <td>내용1-2</td> <td>내용1-3</td> <td>내용1-4</td> </tr> <tr> <td>내용2-1</td> <td>내용2-2</td> <td>내용2-3</td> <td>내용2-4</td> </tr> <tr> <td>내용3-1</td> <td>내용3-2</td> <td>내용3-3</td> <td>내용3-4</td> </tr> </table>
<tr>로 행을 만들고 그 안에 <th>를 사용하여 생성
caption 태그 위치 조절하고싶으면
caption{ caption-side:bottom; }
테이블 병합
<rowspan>, <colspan>
병합하려고하는 부분 시작 위치에 속성 설정
<table border="1"> <tr> <th>1열</th> <th>2열</th> <th>3열</th> </tr> <tr> <td rowspan="2">1행1열</td> <td>1행 2열</td> <td>1행 3열</td> </tr> <tr> <td>2행2열</td> <td>2행3열</td> </tr> <tr> <td colspan="2">3행1열</td> <td>3행3열</td> </tr> </table>
<iframe> : 내부 프레임
src, title 속성 지정
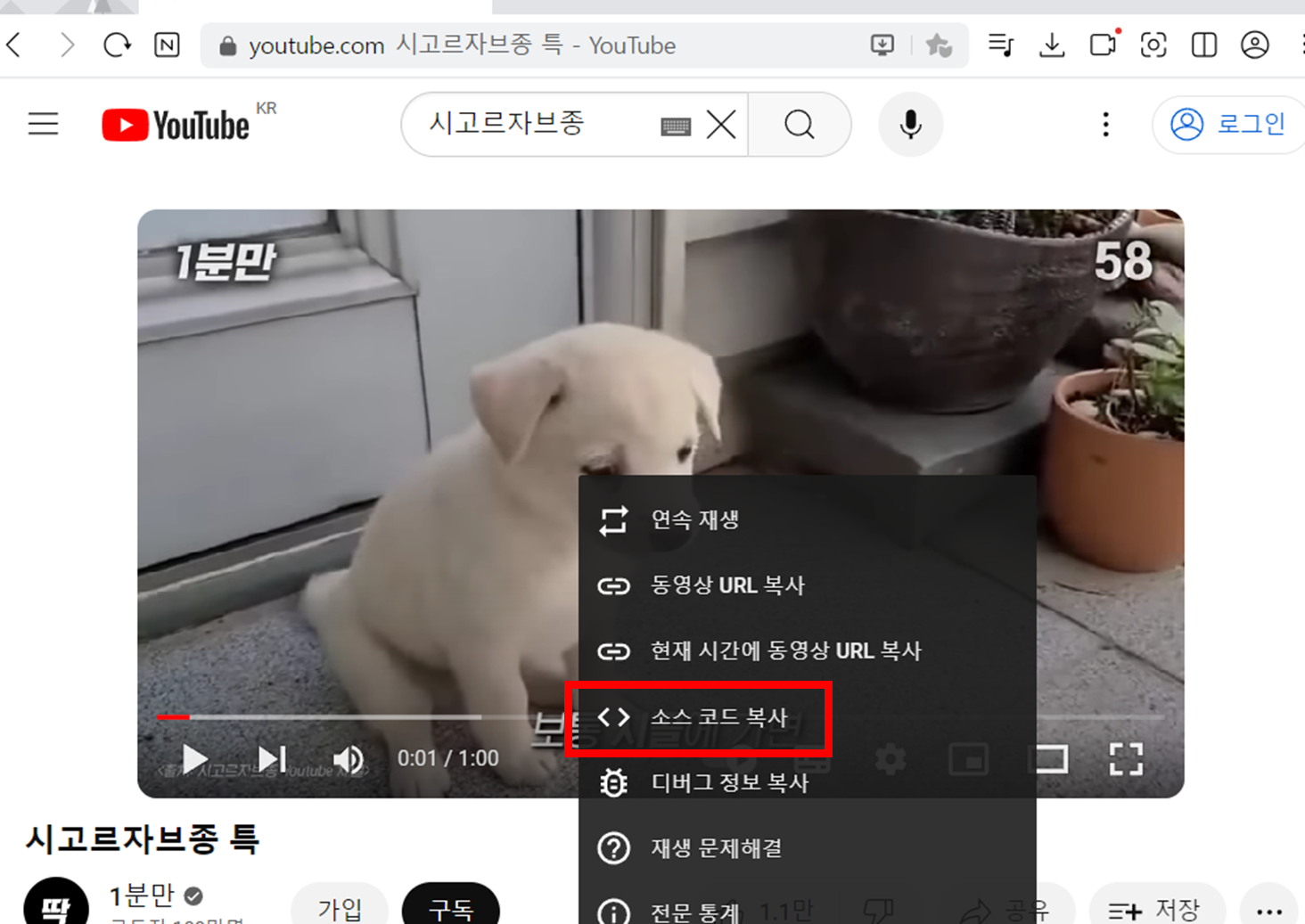
유튜브에서 원하는 영상 검색후 우클릭

소스코드복사 클릭
html body태그 안에 붙여넣기하면 자동으로 iframe태그 생성됨

실행하면 페이지에 영상 삽입됨
allow에서 허용하는 기능
- accelerometer : 스마트폰같은 가속도센서 지원 기기에서 가로세로 전환 자동 지원
- autoplay : 자동재생 지원. src의 URL뒤에 "?autoplay=1&mute=1" 을 추가로 붙여야 동작
(브라우저마다 정책이 달라서 mute 설정을 하지 않아도 자동재생될 수 있음. mute: 음소거) - encrypted-media : 암호화 된 영상 재생 지원.
- picture-in-picture : 스마트폰에서 떠있는 작은화면으로 동영상 재생 지원
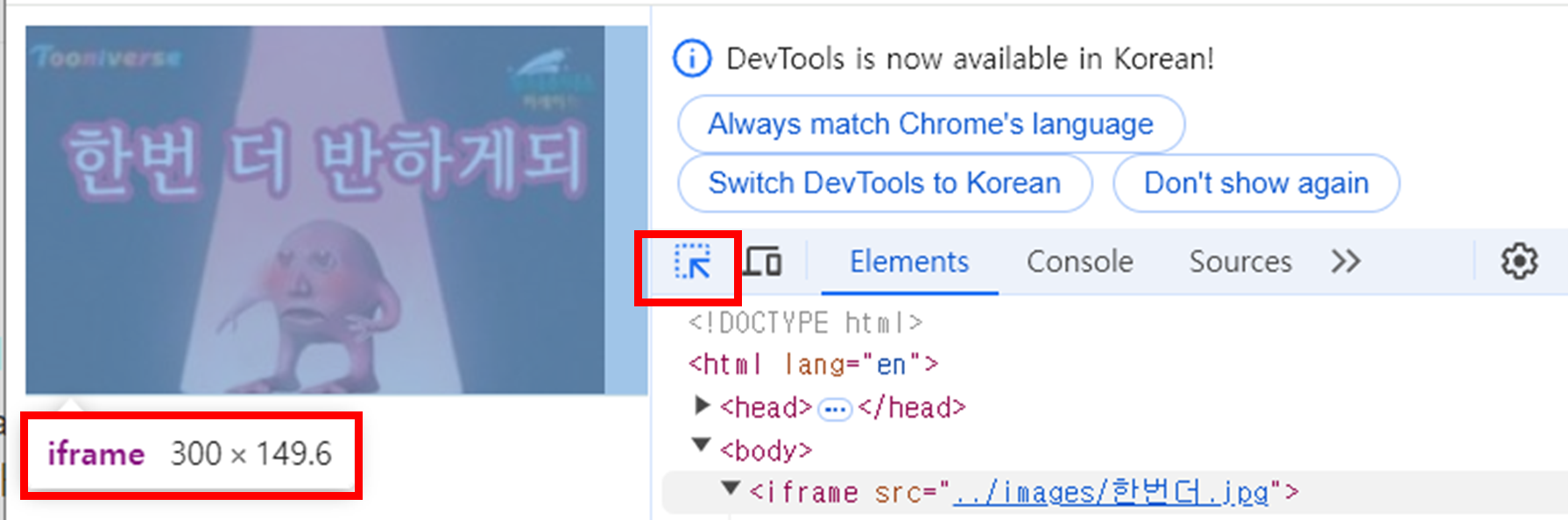
iframe태그에 사진 넣으면 iframe기본 사이즈로 설정이 되는데


F12 - elements - 왼쪽에 있는 화살표 아이콘 클릭후
iframe 태그에 마우스 갖다대면
300 x 150으로 설정돼있는 걸 확인
내부 css에서 iframe 크기를 따로 설정해주면 됨
naver, google 등의 사이트는 보안 이슈로 iframe 거부했기때문에 안나올 수 있음
<a href="../images/예술.jpg" target="yogi"> 클릭 </a><br> <iframe src="../images/한번더.jpg" name="yogi"></iframe>iframe에서 지정된 name속성을 참조하여 링크(a태그)의 타켓 프레임으로 사용할 수 있음
title 속성과 함께 사용하여 웹 접근성에 기여

'클릭' 클릭하면 사진 바뀜

<audio>, <video>
<audio> : 음원 태그
<audio src="/multimedia/Shining Road.mp3" autoplay controls></audio>
audio 속성
autoplay
muted
controls
loop 반복 재생
preload 페이지 로딩시 파일 로드 여부 결정
volume
controls 속성을 넣어야 화면에 출력됨
<audio controls autoplay muted> <source src="/multimedia/Shining Road.mp3" type="audio/ogg"> <source src="/multimedia/Shining Road.ogg"type="audio/mp3"> </audio>브라우저 호환성을 위해 source 요소 사용 >> 지원하는 파일만 접근
브라우저에서 재생가능한 파일인지 확인하는 절차를 줄이는 type 명시 권장
<video controls autoplay muted poster="../images/예술.jpg"> <source src="/multimedia/백예린Imnyoa.mp4" type="video/mp4"> <source src="/multimedia/백예린Imnyoa.mkv" type="video/mkv"> </video>
poster 속성은 썸네일(?) 설정
728x90다음글이전글이전 글이 없습니다.댓글