- localStorage2024년 10월 23일
- chantleman
- 작성자
- 2024.10.23.:42
웹 애플리케이션에서 사용자 상태 관리하는 두가지 방법
1. server session : 서버에 사용자 데이터 저장. 서버 측에서 관리하므로 보안성이 높음. 중요한 정보는 서버에만 저장되므로 클라이언트 측에서 노출되지 않는다. 세션 타임아웃 설정에 따라 일정 시간이 지나면 세션이 만료됨
2. browser session : 클라이언트의 브라우저에 저장되며(쿠키, 세션 스토리지), 클라이언트 측에 데이터가 저장되므로 보안에 취약할 수 있음
browser session에는 LocalStorage와 SessionStorage가 있당
- Local Storage(영구저장소) : 한번 저장하면 지우는 명령을 하지 않는 이상 계속 남아있음
- Session Storage(임시저장소) : 브라우저에 접속하는 동안에만 저장돼있음. 사이트 나가면 사라짐
storage와 cookie는 비슷하지만 다르당!
쿠키를 설정하면 웹 요청할 때마다 서버로 쿠키정보를 포함하여 전송하게 되는데
web storage는 저장된 데이터가 클라이언트에 존재하고, 서버로의 전송이 이루어지지 않아 네트워크 트래픽을 줄일 수 있당
세션은 서버에 저장되는 쿠키로, 주로 중요한 데이터를 저장할 때 사용한당(쿠키는 보안성이 낮음)
캐시는 이미지, 웹문서 등 리소스 파일들의 임시 저장소로 보통 HTTP 헤더에 따라 자동으로 관리된당. 같은 웹 페이지에 접속할 때 사용자의 pc에서 로드하므로 서버를 거치지 않아도 된당 (서버 부하 방지. 페이지 로딩 속도 개선)
LocalStorage는 문자열밖에 저장되지 않아서 JSON.stringify로 저장하고 꺼낼때는 JSON.parse로 꺼냄
쓰기 setItem
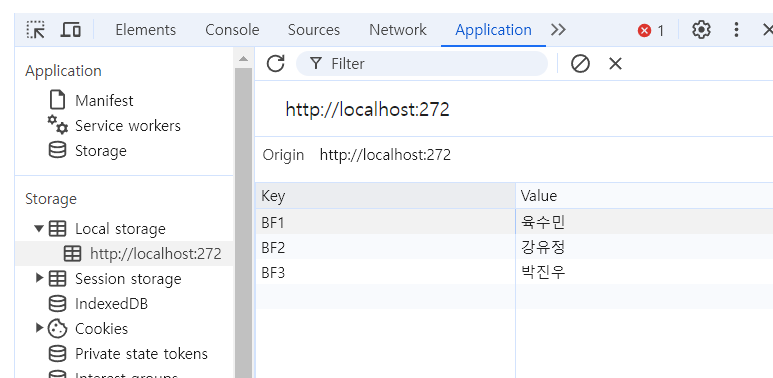
<!DOCTYPE html> <meta charset='UTF-8'> <script> localStorage.setItem("BF1","육수민"); localStorage.setItem("BF2","강유정"); localStorage.setItem("BF3","박진우"); </script>
value 값을 수정하고싶을때는
같은 키값을 주면 값을 덮어씌우게 됨
localStorage.setItem("BF3","박승민");

.
읽기 getItem
localStorage는 한번 쓰면 지우기 전에는 안 지워짐alert(localStorage.getItem("BF2"));

삭제 removeItem, clear
localStorage.removeItem("BF3");
전체 삭제
localStorage.clear();
두번째 방법
쓰기
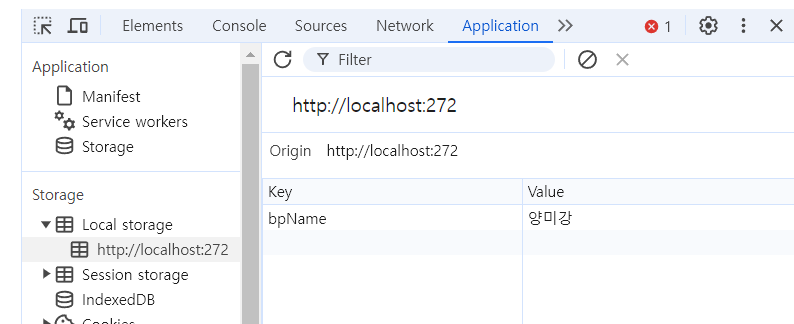
localStorage.bpName = "양미강";
삭제
delete localStorage.bpName;
localStorage는 객체를 직접 저장할 수 없음
오직 문자열로만 저장 가능
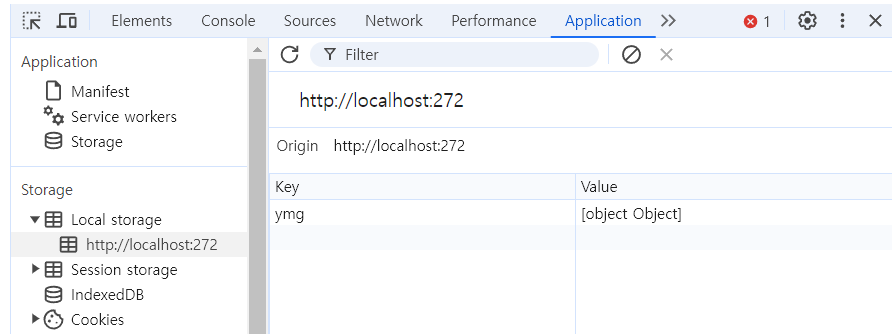
<!DOCTYPE html> <meta charset='UTF-8'> <script> localStorage.setItem("ymg",{name:"양미강", nickName:"자바스크립트 천재"}); </script>

toString 먹어서 Object로 들어감
JSON.stringify를 이용하여 객체를 문자열로 바꿔야됨(직렬화)localStorage.setItem("ymg",JSON.stringify({name:"양미강", nickName:"자바스크립트 천재"}));

제대로 들어옴
let ymg = localStorage.getItem("ymg"); alert(ymg.nickName);
를 실행하면 undefined가 alert됨
문자열로 저장했기 때문에 꺼낼때도 문자열로 꺼냄 (문자열에 nickName이라는 메소드가 없기때문에 undefined가 뜸)
따라서 객체로 변환(역직렬화)한 후 꺼내야함
↓let ymg = JSON.parse(localStorage.getItem("ymg"));
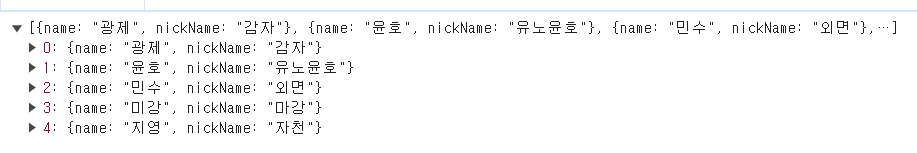
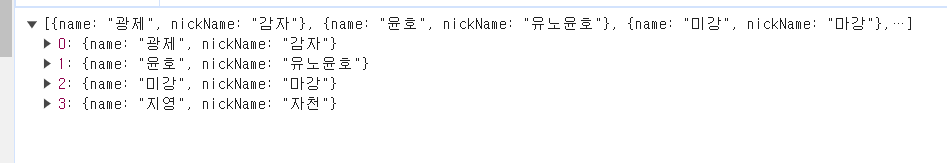
<!DOCTYPE html> <meta charset='UTF-8'> <button onclick="fTest1()">눌러방1</button> <button onclick="fTest2()">눌러방2</button> <script> const myFriends = [ {name:"광제", nickName : "감자"}, {name:"윤호", nickName : "유노윤호"}, {name:"민수", nickName : "외면"}, {name:"미강", nickName : "마강"}, {name:"지영", nickName : "자천"} ]; localStorage.setItem("friends", JSON.stringify(myFriends)); </script>
function fTest1(){ // 민수 안보이게 let fr = JSON.parse(localStorage.getItem("friends")); for(let i=0; i<fr.length; i++){ if(fr[i].name =="민수"){ fr.splice(i,1); //배열객체.splice(인덱스, 개수) break; } } localStorage.setItem("friends",JSON.stringify(fr)); } function fTest2(){ //광제 nickName이 백만장자로 바뀌게 let fr = JSON.parse(localStorage.getItem("friends")); fr.array.forEach(fr => { if(fr.name=="광제"){ fr.nickName='백만장자'; } }); localStorage.setItem("friends", JSON.stringify(fr)); }
첫번째 버튼 누르면 '민수'가 사라지고

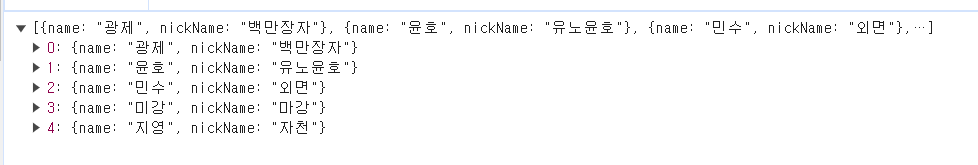
두번째 버튼 누르면 '광제'의 nickName이 백만장자로 변함
예제
write.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>꽝 보드 글쓰기</h1> <form action="write_action.html" method="get"> 제목 <input type="text" autofocus name="title" id="" required><br> 글쓰니 <input type="text" name="writer" id="" required><br> 글쓰니 스킬 <br> <hr> 자바스크립트<input type="checkbox" name="skills" id="" value="js" checked> 자바<input type="checkbox" name="skills" id="" value="java"> 리액트<input type="checkbox" name="skills" id="" value="react"> 오라클<input type="checkbox" name="skills" id="" value="oracle"> 내용<br> <textarea name="content" id="" cols="40" rows="10"></textarea> <br> <input type="submit" value="등록"> <input type="reset" value="다시 쓰기"> </form> </body> </html>
jcSuccess.js//억지로 네임스페이스 부여 const request = {}; let queryString = decodeURIComponent(location.href.split('?')[1]); //1개의 값만 나옴 request.getParam = function(pKey) { let params = queryString.split("&"); for (let i = 0; i < params.length; i++) { let keyValue = params[i].split("="); if (keyValue[0] == pKey) { return keyValue[1]; } } } //같은 이름으로 여러값이 넘어올때 request.getParamValues = function(pKey) { let params = queryString.split("&"); let valArr = []; for (let i = 0; i < params.length; i++) { let keyValue = params[i].split("="); if (keyValue[0] == pKey) { valArr.push(keyValue[1]); } } if (!valArr.length) { //skills 체크 안했을때 return null; } return valArr; }
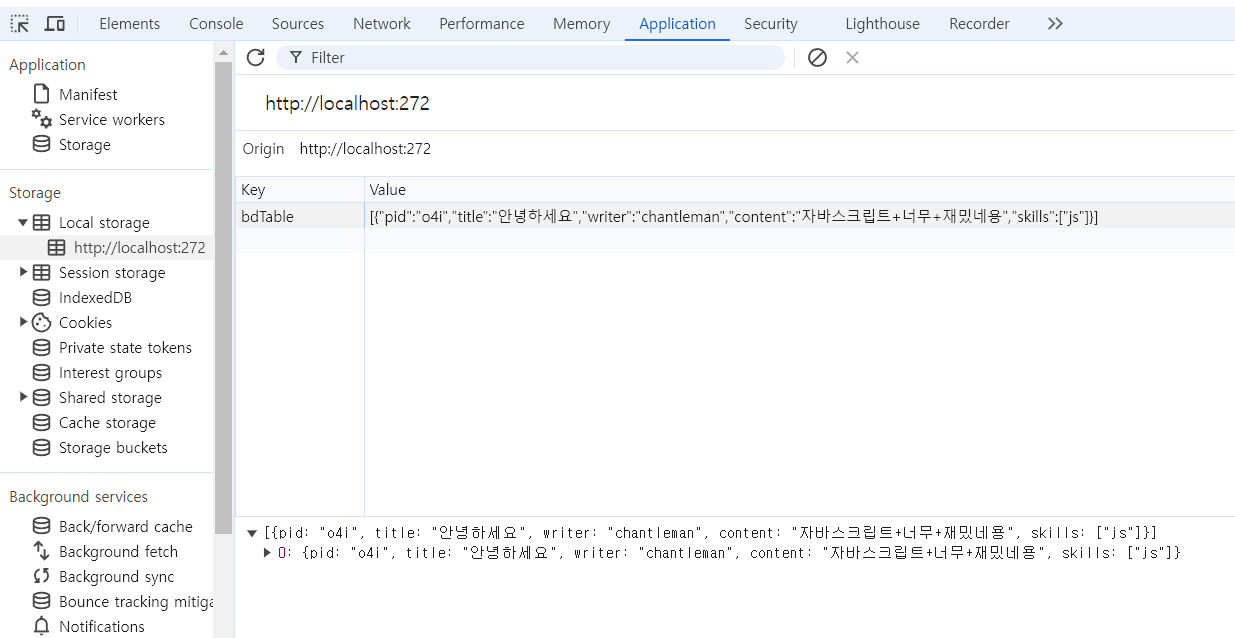
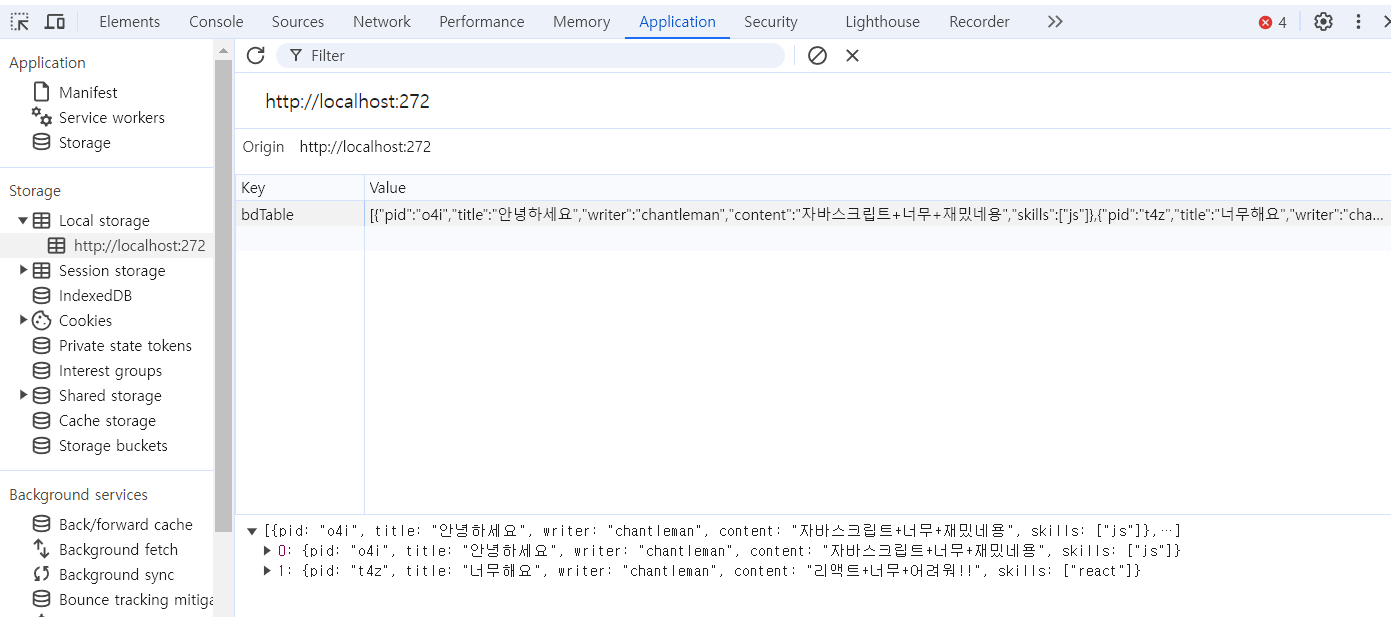
<script src="./jcSuccess.js"></script> <script> //값을 뽑아서 let title = request.getParam("title"); let writer = request.getParam("writer"); let content = request.getParam("content"); let skills = request.getParamValues("skills"); // 위 내용을 한 덩어리로 let gul = { pid: Math.random().toString(36).substring(2,5), //검색 효율을 위해 pk 추가. 랜덤값을 36진수해서 인덱스 2~4까지 두글자 title, //원래는 title:title로 해야하는데 키값과 변수명이 같으면 생략 가능. writer, content, skills } console.log("체킁", gul); //앞으로 글을 누적해서 저장해야 하므로 배열도 필요 const bdKey = "bdTable"; let chk = localStorage.getItem(bdKey); let gulArr = []; //빈배열 if(chk){ //null이 아니라면. 이미 쓰여진 글이 있따면 gulArr = JSON.parse(chk); //읽어온 걸 객체화 } gulArr.push(gul); //배열에 글 추가 alert(chk); localStorage.setItem(bdKey, JSON.stringify(gulArr)); alert("글이 잘 등록되었어용 그렇티용"); location.href="list.html"; //브라우저가 갖고있는 캐시를 계속 보여줄수있음 //location.replace("list.html"); //캐시를 서버에 다시 달라고함. 서버쪽 DB 변환이 있으면 이걸 쓰는게 맞음 </script>

글 등록할때마다 local storage에 계속 추가되는 것 확인728x90'js' 카테고리의 다른 글
json parse (2) 2024.10.31 비동기 ajax, fetch, axios, async/await, promise (0) 2024.10.29 Configure Snippets. 템플릿 (0) 2024.10.23 볼튕기기 (1) 2024.10.17 복사와 참조 (0) 2024.10.11 다음글이전글이전 글이 없습니다.댓글